HTML6 展望
HTML5 概述
HTML5 是 HTML 语言最受欢迎的版本之一,它支持音频和视频、离线存储、移动端、和标签属性等等。还提供了<article>, <section>, <header>这样的标签来帮助开发者更好地组织页面内容。然而 HTML5 规范仍然没有最后定稿,并且它并不是一个真正意义上的语义标记语言。
HTML6 展望
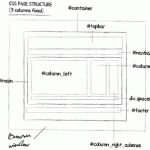
你有没有曾经希望能在 HTML 中使用自定义标签?比如:使用<logo>来显示你的网站logo,还有使用<toolbar>来显示工具栏等等。我们经常使用<div id=”container”>和<div id=”wrapper”>来组织页面,在 HTML6 里我们希望可以直接使用象<container>和<wrapper>这样的自定义标签。
和 XML 一样,HTML6 应该支持 namespace(命名空间),如:xmlns:xhtml=”http://www.w3.org/1999/xhtml”
HTML6 代码样例:
<!DOCTYPE html> <html:html> <html:head> <html:title>A Look Into HTML6</html:title> <html:meta type="title" value="Page Title"> <html:meta type="description" value="HTML example with namespaces"> <html:link src="css/mainfile.css" title="Styles" type="text/css"> <html:link src="js/mainfile.js" title="Script" type="text/javascript"> </html:head> <html:body> <header> <logo> <html:media type="image" src="images/xyz.png"> </logo> <nav> <html:a href="/img1">a1</a> <html:a href="/img2">a2</a> </nav> </header> <content> <article> <h1>Heading of main article</h1> <h2>Sub-heading of main article</h2> <p>[...]</p> <p>[...]</p> </article> <article> <h1>The concept of HTML6</h1> <h2>Understanding the basics</h2> <p>[...]</p> </article> </content> <footer> <copyright>This site is © to Anonymous 2014</copyright> </footer> </html:body> </html:html>
在上面的代码中,你也许注意到了一些奇怪的<html:x>标签,它们是 W3C 和 HTML6 规范中在命名空间里定义的标签。例如:<html:title>负责设定你浏览器的标题栏文字,<html:media>负责显示图片等等。用户可以自己定义标签以便 JavaScript 和 CSS 识别和处理,这样页面代码会更易读,语义更清晰。
HTML6 APIs
HTML6 的标签前带有命名空间,如:<html:html>, <html:head>等等。
1. <html:html>
<!DOCTYPE html> <html:html>// this is equivalent to <html> tag written in previous HTML versions <!-- sample of HTML document --> </html:html>
2. <html:head> 和 <head> 标签一样。
<!DOCTYPE html> <html:html> <html:head> <!-- Main content would come here, like the <html:title> tag --> </html:head> </html:html>
3. <html:title> 和 <title> 标签类似。
<!DOCTYPE html> <html:html> <html:head> <html:title>A Look Into HTML6</html:title> </html:head> </html:html>
4. <html:meta> 和 <meta> 标签类似,不同之处在于,在 HTML5 中你只能使用标准的元数据类型,如:”keywords”, “description”, “author”等,而在 HTML6 中你可以使用任何元数据类型。
<!DOCTYPE html> <html:html> <html:head> <html:title>A Look Into HTML6</html:title> <html:meta type="description" value="HTML example with namespaces"> </html:head> </html:html>
5. <html:link> 和 HTML6 之前版本的 <link> 标签类似。
<!DOCTYPE html> <html:html> <html:head> <html:title>A Look Into HTML6</html:title> <html:link src="js/mainfile.js" title="Script" type="text/javascript"> </html:head> </html:html>
6. <html:body> 和 <body> 标签一样。
<!DOCTYPE html> <html:html> <html:head> <html:title>A Look Into HTML6</html:title> </html:head> <html:body> <!-- This is where your website content is placed --> </html:body> </html:html>
7. <html:a> 和 <a> 标签类似,区别是 <html:a> 只有 “href” 一个属性。
<!DOCTYPE html> <html:html> <html:head> <html:title>A Look Into HTML6</html:title> </html:head> <html:body> <html:a href="http://siteurl">Go to siteurl.com!</html:a> </html:body> </html:html>
8. <html:button> 和 <button> 及 <input type=”button”> 一样。
<!DOCTYPE html> <html:html> <html:head> <html:title>A Look Into HTML6</html:title> </html:head> <html:body> <html:button>Click Here</html:button> </html:body> </html:html>
9. <html:media> 涵盖 <img>, <video>, <embed> 等标签的所有功能。<html:media> 的好处是你不用根据不同的媒体文件类型使用不同的标签,媒体的类型由浏览器从文件内容(类型属性,扩展名,和MIME type)中来判断。
<!DOCTYPE html> <html:html> <html:head> <html:title>A Look Into HTML6</html:title> </html:head> <html:body> <!-- Image would come here --> <html:media src="img1/logo.jpg" type="image"> <!-- Video doesn't need a type --> <html:media src="videos/slide.mov"> </html:body> </html:html>
标签类型(Tag types)概述
和 HTML5 一样, HTML6 也有两种标签类型:单标签(single tag) 和双标签(double tag)
<html:meta type="author" content="single tag"> <html:meta type="author" content="double tag" />
单标签不需要结束符’/’
结语
HTML6 规范还未发布,本文原作者 Oscar Godson 只是为我们提供了一个对 HTML6 规范的展望,或者说他希望 HTML6 能够支持的一些新特性。
原文链接:A Look Into HTML6 – What Is It, and What Does it Have to Offer?
(转载本站文章请注明作者和出处 宝酷 – sou-ip ,请勿用于任何商业用途)









 (43 人打了分,平均分: 3.42 )
(43 人打了分,平均分: 3.42 )
《HTML6 展望》的相关评论
这。。。HTML只是一个框架,代码都在.js和.css里,整这些个有这个必要吗?
@有限防护
挺有必要啊。。。不妨想想没有H5的世界。。。
W3C 官方从来没有过 HTML6 的提法,所谓的 HTML6 只是 Oscar Godson 个人的脑洞
http://html6spec.com/
“Seriously, it was just some random thing I did for fun one day. It’s in no way a real spec and should not be taken seriously.”
@mort
谢谢指正,已经修改了一些文字,以免引起误解。
HTML5未来展望
http://www.ituring.com.cn/article/1690
我们在本节讨论的几项激动人心的功能很可能在不久的将来就会出现在浏览器中。这些功能的实现可能也无需等到2022年。将来很可能没有HTML6规范,因为WHATWG曾暗示未来的规范将被统一简称为“HTML”。HTML将以增量的形式发展而非一蹴而就,其中特定的功能及其对应规范会单独发展。大家就这些功能达成共识之后,浏览器才会采纳并加以实现。在HTML5稳定之前,一些即将发布的功能很可能已经在浏览器中大规模使用了。负责推动Web发展的组织为了满足用户和开发人员的需求,一直致力于Web平台的开发升级。
@Hyde
廣義上來說 Html5 其實是擴展了 JS 的 API(FIle、Geography、…)來實現一些以前需要Flash才能完成的功能,新增的、標籤也需要 JS 操作才能發揮其全部價值。
狹義上的 HTML5 新增的這些標記(、)對於實際功能的實現沒有任何影響(此處只討論功能實現,我不否認語義化對搜索引擎的好處),此文所講的重新定義的HTML6的標記也是如此。
@Hyde
廣義上來說 Html5 其實是擴展了 JS 的 API(FIle、Geography、…)來實現一些以前需要Flash才能完成的功能,新增的video、audio標籤也需要 JS 操作才能發揮其全部價值。
狹義上的 HTML5 新增的這些標記(header、article)對於實際功能的實現沒有任何影響(此處只討論功能實現,我不否認語義化對搜索引擎的好處),此文所講的重新定義的HTML6的標記也是如此。
这么快就html5啦
个人感觉。。。有向XML靠拢的趋势。。。嗯,用xml能超过这篇么,要是不能就不要折腾了~
http://sou-ip.com/articles/3498.html
HTML5的规范已经定稿了吧 不久之前
@Kyle He
说的很有道理
这是什么玩意?丑的1B。自定义标签W3C已有现行草案:
http://www.html5rocks.com/en/tutorials/webcomponents/customelements/
没什么新意,粗制滥造
首先,这篇文章发布时候之前html5已定稿,然后,个人觉得标签语义化是好,但不通用太复杂化也没必要,还不如去发展xhtml。
感觉像是JSF页面
这篇文章好水。。。
这是要多写好多行代码呀。看着就累
@Hyde
H5 的厉害之处又不是那些标签,H5 通常指的是一个比较宽泛的概念,包含 CSS3 以及 HTML5 中的那些 API,比如 drag & drop,File API, Canvas,localStorage 等等,并且 HTML5 新增的的语义化的标签可以大大提升可读性,文中的 H6 完全是可读性的降低。。。
会向XML靠拢吧~~
这么写感觉好啰嗦
单车:www.dcfans.com.cn
很丑啊!发布肯定不是这个样子的;
我的评论怎么没发上?
!DOCTYPE HTML后面用注释写
use namespace html;
然后直接写html5的代码就好了,无需掌握任何技能:)
<!DOCTYPE HTML>
<!–html : use namespace “html”;>
<html lang=”en”>
<head>
<meta http-equiv=”Content-Type” content=”text/html;charset=UTF-8″>
<title></title>
</head>
<body>
<img src=”” alt=”” />
会心一笑
</body>
</html>
谢谢楼主分享。。。
看不懂啊。。。
html5才被运用,6规范就要出来了吗
额,话说HTML6有点超前了吧,HTML5都还没真正的大范围应用起来哦。。。
前段时间分析过HTML5的历程和生态,HTML5的标准不会是静态,因为H5要能满足移动终端的诉求,要达到APP的特效。
还是下力气把html5规范和canvas好好加强一下吧,canvas api 功能没有flex的一半好用
现在已经有很多框架,可以自定义HTML标签啦,如AngleJS+Ionic,很多NB的系统,也用自定义的属性,如JXADF。
HTML5 是 HTML 语言最受欢迎的版本之一,它支持音频和视频、离线存储、移动端、和标签属性等等。还提供了, , 这样的标签来帮助开发者更好地组织页面内容。然而 HTML5 规范仍然没有最后定稿,并且它并不是一个真正意义上的语义标记语言。
HTML5还很多没过渡,谈HTML6有点超前..不过也是趋势如此!
html10 应该张什么样?去xml化?