一些文章资源和趣闻
下面是我这段时间来收集的一些有意思的东西。本站这样的文章还很多,如这个,这个,这个。
Javascript Garden,这是学习Javascript最好的网站了。http://bonsaiden.github.com/JavaScript-Garden,这个文档由两具StackOverflow的人写成, Ivo Wetzel(Writing) 和 Zhang Yi Jiang (Design),表示敬意。
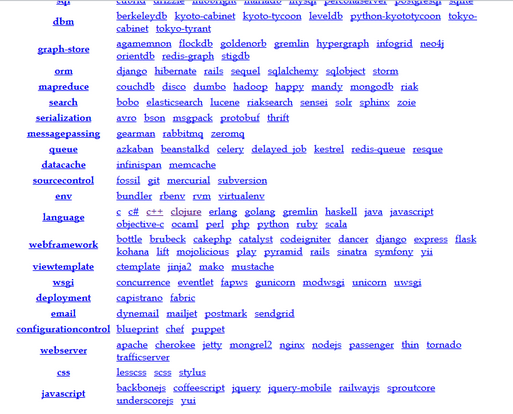
想看看Web开发有哪些技术吗?你得看看这个网站:http://stackparts.com/,他对目前几乎所有Web上用得到的技术都分了个类。下面是个抓图。
Mozilla的安全编程规范 https://wiki.mozilla.org/WebAppSec/Secure_Coding_Guidelines Downloads associated to Software development
PHP,Perl, Ruby, Python语法比较http://hyperpolyglot.org/scripting?utm_source
图形游戏编程的电子书 http://ploobs.com.br/?p=766
图形编程黑皮书:http://drdobbs.com/high-performance-computing/184404919
Black Art of 3D Game Programming: Writing Your Own High-Speed 3D Polygon Video Games in C
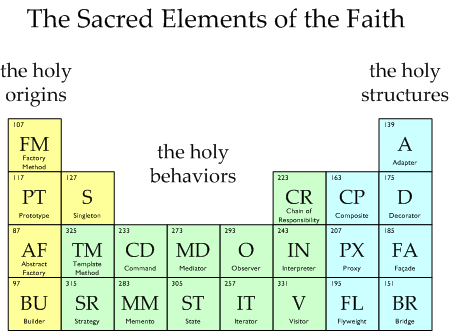
想学设计模式吗?这是一个非常好的网站:http://www.vincehuston.org/dp/ 以元素周期表的形式把23个经典模式列出来,让我想到了这几天在看的美剧Breaking Bad,呵呵。

Learn C the Hard Way http://c.learncodethehardway.org/book/
Learn Ruby the Hard Way http://ruby.learncodethehardway.org/book/
Learn Python the Hard Way http://learnpythonthehardway.org/
Learn SQL the Hard Way http://sql.learncodethehardway.org/book/
Linux基础学习:
- Linux Fundamentals, Part 1
- Linux Fundamentals, Part 2
- Linux Fundamentals, Part 3
- Linux Fundamentals, Part 4
一些你可能不知道的git的tips:http://mislav.uniqpath.com/2010/07/git-tips/
一个给C/C++程序员用的Vim Plugin,我试用了一下,不是很好用。不过也许你会喜欢:http://www.fortystones.com/vim-plugins-c-cplusplus-developer/
数独游戏的程序算法,140个字节的一段javascript程序: https://gist.github.com/1230481/95f6facb74f51d089bea87eba0f470cf3bbed83a
一个教你用HTML5做一个画图版的教程:http://www.primaryobjects.com/CMS/Article134.aspx 其示例在这里 http://www.primaryobjects.com/paint/

这里又是一个HTML5的演示 http://www.spielzeugz.de/html5/sticky-thing/,一个物理的会粘在浏览器边框上的小方块,在iPad里演示相当有意思。只是其代码好像被搞得非常地不易读,不过,你可以试试这个工具来整理代码:http://jsbeautifier.org/,但是变量命名还是会让你毫无头绪。
HTML5的一个很炫的示例:http://lights.elliegoulding.com/ 你可以用鼠标巡航,点左键加速(另,那位朋友知道其背景音乐?)
想用HTML5做股票图吗?看看这个库:http://www.rocketcharts.com/

一个7K的js,可以让你的HTML的列表很灵活的分类,排序,搜索,过滤:http://listjs.com/
一个OOP的PHP处理图片的类库:http://imagine.readthedocs.org

一个Javascript实现的H.264解码器。https://github.com/mbebenita/Broadway (演示地址 – 请用firefox打开,download速度可能很慢)不过,其是用Android C实现的,然后把C转成Javascript的代码。如果你想知道如何把C代码转成Javascript,你可以看看这个项目:https://github.com/kripken/emscripten – LLVM-to-JavaScript compiler。(变态!)
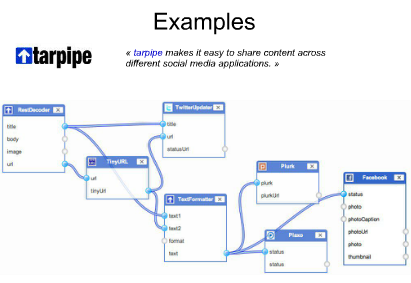
一个可以画流程图的Javascript lib – WireIt:http://neyric.github.com/wireit/

这是一个网站,仅用CSS,没有JS,没有图片做的N多公司的logo。但其可以用纯CSS做个动画,你可以看看:http://www.ecsspert.com/atari.php 研究了一下发现其用到了 -webkit-animation。
一个用bash处理JSON的脚本:https://github.com/rcrowley/json.sh
微软VS中的Debug Canvas,相当的不错啊。http://msdn.microsoft.com/en-us/devlabs/debuggercanvas,可惜只在 Visual Studio Ultimate里。
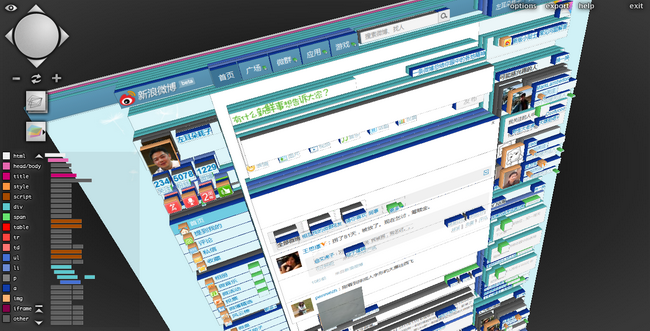
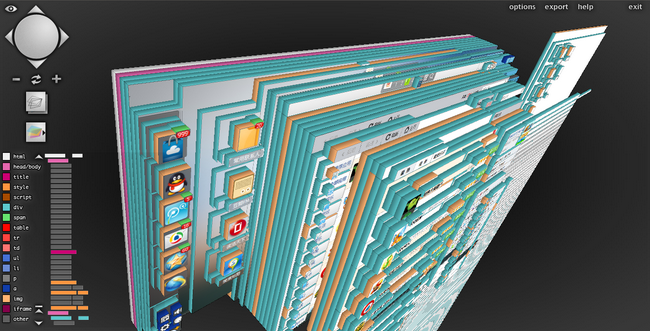
介绍一下很有意思的Firefox插件 Titl 3D,其项目主页在 https://github.com/victorporof/Tilt。这个插件使用WebGL可以3D地显示网页,安装好插件后,简单地按一下Ctrl+Shift+M就可以了。下面我用其显示了新浪微博和WebQQ。目前的功能不是很多,但是这个插件简直是太cool了——可以大胆的设想一下以后会不会有3D的网页。


最后,在网上看到一个笑话,如下:
这是给程序员们女朋友的建议。如果某程序员要和你分手,你可以参照这位国外程序员女友的作法——“你可以在facebook和twitter上拉黑我,也可以不回我的短信,但是,你永远不可能阻止我对你在Reddit上发的所有的贴投反对票!FUCK YOU !”

就这些,希望对你会喜欢。
(转载本站文章请注明作者和出处 宝酷 – sou-ip ,请勿用于任何商业用途)










 (14 人打了分,平均分: 3.29 )
(14 人打了分,平均分: 3.29 )
《一些文章资源和趣闻》的相关评论
加油学习
我该说什么好呢?谢谢
赞!