13个不错的Javascript和CSS的菜单
以前发布过两篇文章——“30种时尚的CSS网站导航条”和“20个优秀的Javascript导航技术”,今天向大家介绍一下,13个不错的Javascript和CSS的菜单。
1) 性感的滑动型菜单
演示: Mootols Version
演示:Script.aculo.usVersion
2) FastFind 菜单 右键菜单,还可以被拖来拖去。使用 jQuery 。
演示: FastFind Menu
3) Webber 2.0 Dock 菜单
4) Phatfusion- 图片菜单 使用了onClick 事件来 open 和 close 菜单项。
演示: Phatfusion- Image Menu
演示: Mootools version with XML parser
5) 可拖动的树形菜单
演示: Drag and Drop ordering in a TreePanel
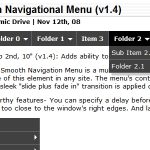
6) 自定义的菜单事件
演示: Custom Menu Events | ThinkVitamin.com
7) 右键菜单
演示: Context Menu Functionality
演示:Another Context Menu
8 ) LavaLamp jQuery 滑动菜单
演示: LavaLamp jQuery Sliding Menu
演示: Mootools Fancy Menu
9 ) 折叠式菜单
演示: Slashdot Menu
10 ) Mootools层叠式菜单
演示: Mootools menu with Accordeon and Effects
11 ) CSS Dock 菜单 模仿Mac 电脑界面。
演示: CSS Dock Menu
12 ) jQuery 插件:滑动式菜单
演示: jQuery Plugin: Sliding Menu
13 ) 折叠式菜单
演示: Accessible expanding and collapsing menu
文章:来源
(转载本站文章请注明作者和出处 宝酷 – sou-ip ,请勿用于任何商业用途)





















 (13 人打了分,平均分: 3.77 )
(13 人打了分,平均分: 3.77 )
《13个不错的Javascript和CSS的菜单》的相关评论
真是好东西~
确实不错。
太炫了!
没有共享吗?