史上最烂的超级玛丽
啥也不说了,自己访问一下吧,F是跳,D是加速,回车的是开始,还挺好玩,简单是简单了点,但好歹也是用Java写的,也是Web的,呵呵。
http://meatfighter.com/mario/mario.html
你还见过更烂的吗?
两个教程:Socket和HTML5
 给大家介绍两个教程,一个是关于Socket编程的,一个是关于HTML5的。
给大家介绍两个教程,一个是关于Socket编程的,一个是关于HTML5的。
关于Socket,相信大家都知道这个是用来做TCP/IP网络编程的,其由FreeBSD引入,现在,只要你相做网络编程,你必然会使用到它。这里有一个叫Beej’s Guide to Network Programming 的网站,非常不错的一个教程。在其主页上显示有中译版,不过很可惜,打不开。好像网络有很多转载,你可以Google一下。
另一个是关于HTML5的众多标签,大家可以访问这个叫做“HTML5 Peeks, Pokes and Pointers”的网站,其就像一个速查手册一样,你可要查阅HTML5的那些BT的tag,比如:多媒体,画布,地理,表单,等等。
希望大家喜欢,不妨你也说说你知道的相关的一些教程。
HTML5 和 Flash 之争
二者之间的竞争会演变成为一场“战争”吗?(现在甚至出现了可以把Flash转成Javascript/HTML5的工具)
首先需要弄清楚二者之间最主要的区别,HTML 是一种语言(超文本标记语言 – HyperText Markup Language),而 Flash 是 Adobe(其收购了Macromedia)公司的一个浏览器插件(Plugin)。HTML5 目前还是 W3.org 规范中一个草案,这意味着其还没有最终定案,希望到 2012 年这项工作能够完成。
以下是二者各自的一些特点:
HTML5
这个新的技术更为易学和易用,比较 .FLA 和 .SWF 文件更容易编辑。并且基本上过去所有由 Flash 才能制作的动画效果都能够使用 JS + HTML5 + CSS 3 来完成,不过工作量可能会更大一些,不仅文件尺寸会增大,性能方面也会有影响。
以前为 Web 表单设定风格我们一定需要使用到 JavaScript, 但是 HTML5 中的 contenteditable 属性让我们可以做得更多。一些新的输入类型(Types of Inputs)也被加入到 HTML5 中,如:电子邮件,数字,值范围等等。
用户不仅仅需要一个支持 HTML5 的浏览器,还需要 CCS 3 和新的 JavaScript 引擎的支持。
免费(不包括第三方字体和音频视频等等)
更好地移动设备支持(HTML5 正在被运用于 iPhone,iPod,iPad 和 Android 应用的开发)
拖拽,事实上这不是 HTML5 的一部分,但是在新版本的 GMail 中,从桌面拖拽文件到浏览器能够用 HTML5 很好地实现。对于 Flash 我不知道这是否可以实现?
十个免费的Web压力测试工具
 两天,jnj在本站发布了《如何在低速率网络中测试 Web 应用》,那是测试网络不好的情况。而下面是十个免费的可以用来进行Web的负载/压力测试的工具,这样,你就可以知道你的服务器以及你的WEB应用能够顶得住多少的并发量,以及你的网站的性能。我相信,北京奥组委的订票网站的开发团队并不知道有这样的测试工具。
两天,jnj在本站发布了《如何在低速率网络中测试 Web 应用》,那是测试网络不好的情况。而下面是十个免费的可以用来进行Web的负载/压力测试的工具,这样,你就可以知道你的服务器以及你的WEB应用能够顶得住多少的并发量,以及你的网站的性能。我相信,北京奥组委的订票网站的开发团队并不知道有这样的测试工具。
Grinder – Grinder是一个开源的JVM负载测试框架,它通过很多负载注射器来为分布式测试提供了便利。 支持用于执行测试脚本的Jython脚本引擎HTTP测试可通过HTTP代理进行管理。根据项目网站的说法,Grinder的 主要目标用户是“理解他们所测代码的人——Grinder不仅仅是带有一组相关响应时间的‘黑盒’测试。由于测试过程可以进行编码——而不是简单地脚本 化,所以程序员能测试应用中内部的各个层次,而不仅仅是通过用户界面测试响应时间。
Pylot -Pylot是一款开源的测试web service性能和扩展性的工具,它运行HTTP 负载测试,这对容量计划,确定基准点,分析以及系统调优都很有用处。Pylot产生并发负载(HTTP Requests),检验服务器响应,以及产生带有metrics的报表。通过GUI或者shell/console来执行和监视test suites。
Web Capacity Analysis Tool (WCAT) – 这是一种轻量级负载生成实用工具,不仅能够重现对 Web 服务器(或负载平衡服务器场)的脚本 HTTP 请求,同时还可以收集性能统计数据供日后分析之用。WCAT 是多线程应用程序,并且支持从单个源控制多个负载测试客户端,因此您可以模拟数千个并发用户。该实用工具利用您的旧机器作为测试客户端,其中每个测试客户端又可以产生多个虚拟客户端(最大数量取决于客户端机器的网络适配器和其他硬件)。您可以选择使用 HTTP 1.0 还是 HTTP 1.1 请求,以及是否使用 SSL。并且,如果测试方案需要,您还可以使用脚本执行的基本或 NTLM 身份验证来访问站点的受限部分。(如果您的站点使用 cookie、表单或基于会话的身份验证,那您可以创建正确的 GET 或 POST 请求来对测试用户进行身份验证。)WCAT 还可管理您站点可能设置的任何 cookie,所以配置文件和会话信息将永久保存。
如何在低速率网络中测试 Web 应用
大家看到标题后的第一个问题可能是:“我们需要这样做吗?”
如果我们开发的是局域网 Web 应用的话,可能没有必要这样做。但如果我们的 Web 应用面向的是互联网上的成千上万的用户,这样做就很必要了。因为在现实世界中并不是所有的用户都有高数率的网络连接,也许用户使用的是拨号接入,移动设备,3G,或者是 USB 网络加密狗。如果我们没有在低数率的网络环境中测试过我们 Web 应用,极有可能在上线后收到一些意想不到的关于系统性能方面的抱怨。这个时候无论我们的 Web 应用界面多么地 Web 2.0,功能多么地强大,对于用户来说都失去了使用价值。
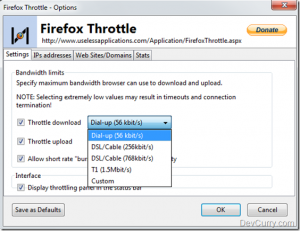
目前有很多工具能够模拟慢速网络,值得一提的是 Firefox Throttle,这是一个 Firefox 插件,你可以设置上载和下载的数率,并且监控当前带宽的使用情况。另一个非常有用的特性是它可以控制你的 localhost 的连接数率,对本地测试很有用。
Firefox Throttle 的截图
另一个工具是 Sloppy,它是一个 Java Web Start application。
Web中的省略号
在Web开发中,对于一种情况很常见。那就是,文本太长,而放置文本的容器不够长,而我们又不想让文本换行,所以,我们想使用省略号来解决这个问题。但是,在今天HTML的标准中并没有相关的标识或属性让你可以简单地完成这个事。但是我们可以使用CSS样式表来完成这个事,在IE,Safari,Chrome,Opera中都可以。但在Firefox中却不行,但我们可以使用jQuery来解决Firefox不兼容的问题。下面是相关的代码示例。
使用CSS设置省略号
overflow: hidden; text-overflow: ellipsis; -o-text-overflow: ellipsis; white-space: nowrap; width: 100%;
哥是玩程序的
下面一组有趣的Web示例,这些示例使用Web的一些很“土”控件做出一些很有趣的玩意儿。原来,编程是可以用来玩的,看看这些玩程序的人搞出的这些有意思的玩意,简直是玩得太有意思了。不过,请注意,这些东西只能使用Chrome打开,不然,你看不到相关的效果。
用滚动条做的时间
http://toki-woki.net/p/scroll-clock/,下面的抓图只显示了时和分,后面还有不停跳动的秒。可以在IE,Fireforx和Chrome中查看。

用CheckBox做成一个水滴效果
http://the389.com/works/drops/,这个示例的整个页面由Checkbox构成,你用鼠标点一下其中一个CheckBox,你会看到一个巨大的水滴滴了下去。Chrome中效果更好。

几个有趣的404错误页面
Windows的经典蓝屏
http://www.nerdiphythesoul.com/404.html
http://huml.org/404.shtml
IE经典的404错误(但却又不一样)
http://www.homestarrunner.com/systemisdown.html
出错的时候不忘让你学习学习HTTP的返回码
http://www.notonebit.com/s
如何检查网页浏览器的兼容性
BrowserShots.org 是一个很不错的在线服务,它主要帮助你检查一下你所设计网站是否兼容所有的浏览器。其目前支持四个操作系统:Linux, Windows, MacOS和BSD。浏览器支持的就多了:包括MSIE,Firefox,Chrome,Safari,Opera,Dillo,SeaMonkey,Navigator等等浏览器的不同版本。
使用这个在线服务其实很简单,只需要输入你的网址,并勾选一下各种浏览器。当然,你还可以指定分辨率,色彩度,Javascript,Java和Flash的版本。然后,这个网站会利用虚拟机的技术,启动操作系统然后运行相应的浏览器访问你的网站,并把图抓下来上传到你可以访问的位置以例提供你下载。
需要注意的是,如果你选中了太多的浏览器,可能整个速度就有些慢了,而系统设置是30分钟过期,而可能有很多浏览器的任务却高于这个时间。所以,你需要过会就去点击一下“Extend”按钮,以告诉系统延长过期时间。
下面是“宝酷”的一些抓图链接如下:
http://browsershots.org/https://sou-ip.com/